Tema iz web dizajna: Uvod u web dizajn:
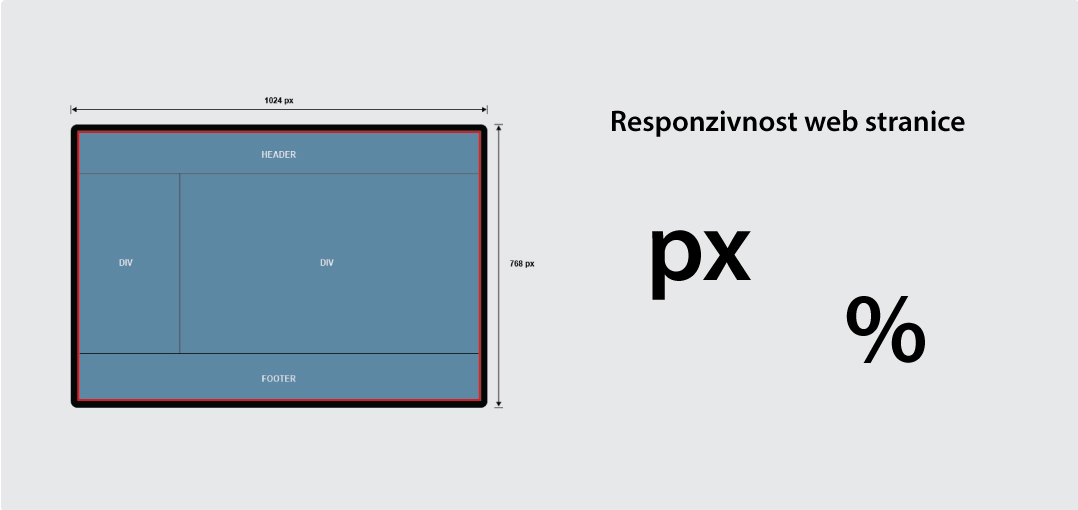
Responzivnost web stranice nekad i danas.
Izrada internet stranica je u relativno kratkom vremenu od cca 30tak godina(1990-2022) doživjela veliki napredak. Nekada su se web stranice radile i bile prikazivane samo na kompjuteru, no sa pojavom pametnih telefona i tableta se promijenio i način izrade web stranica. Internet stranice su postale responzivne.
Po mom mišljenju to je jedno od bitnijih promjena do kojih je došlo, jednostavno se omogućilo pravilan prikaz Internet stranica i prilagodba sadržaja na različitim uređajima.
Što znači kad se kaže da je Internet stranica responzivna? Što se promijenilo u pristupu izrade web stranica sa pojavom responzivnosti web stranica?
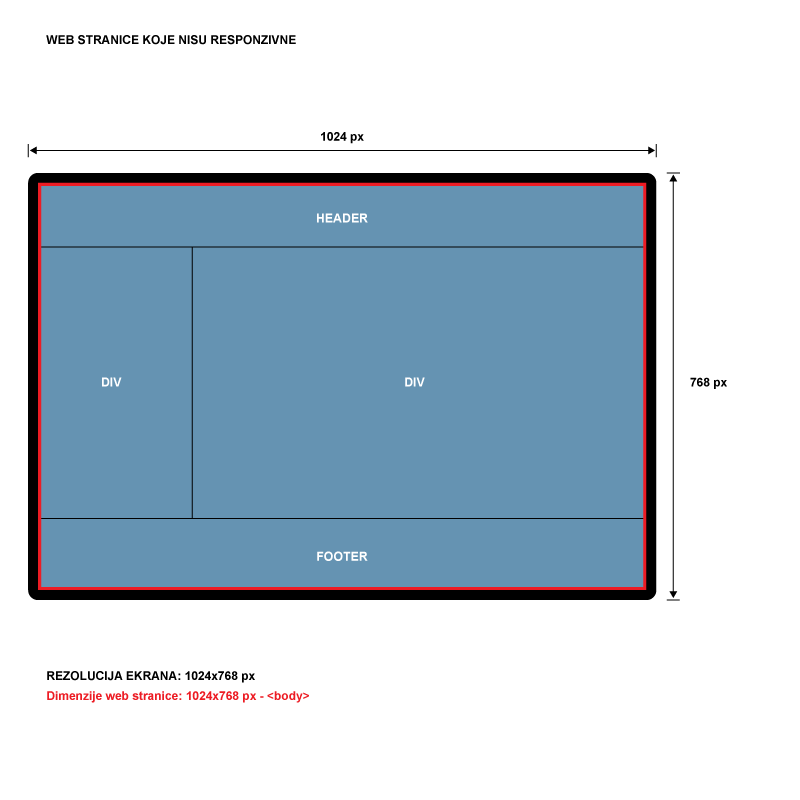
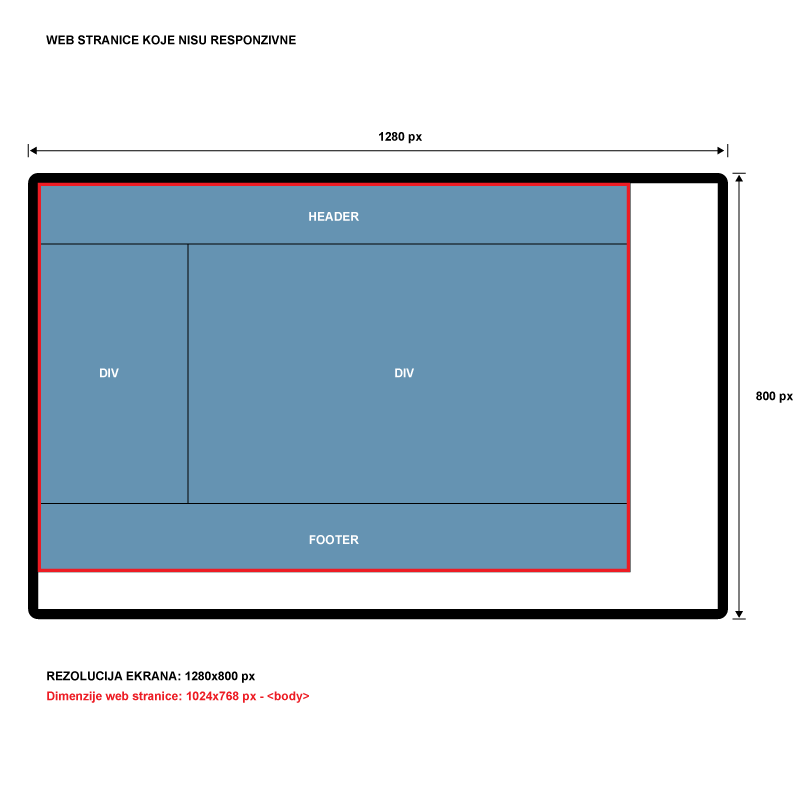
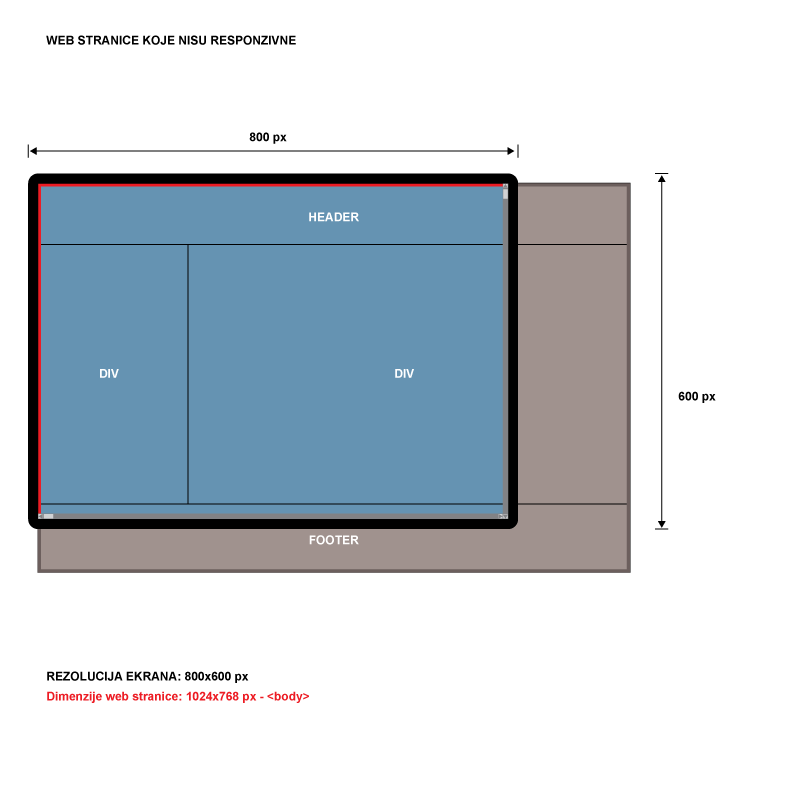
U početku su se internet stranice radile za neku određenu širinu ekrana u pikselima, npr. 1024px jer je u to vrijeme bio standard rezolucije desktop monitora 1024 x 768 px. Kad bi se takve stranice prikazivale na užim ili širim monitorima tada se stranica ne bi prikazivala ispravno, odnosno bila bi uža ili šira od ekrana.
U slučaju da je web stranica bila manja od širine ekrana u pozadini bi se prikazivala pozadinska boja <body> elemenata unutar kojeg se definira sav prikaz sadržaja web stranice. Ukoliko nije definirana boja za body element tada se prikazuje bijela boja.
U slučaju da je web stranica bila veća, tada bi se pojavio „slider“ i moralo bi se pomicati lijevo desno za prikaz cijele stranice kao što je to slučaj sa gore – dolje prikazom web stranice.
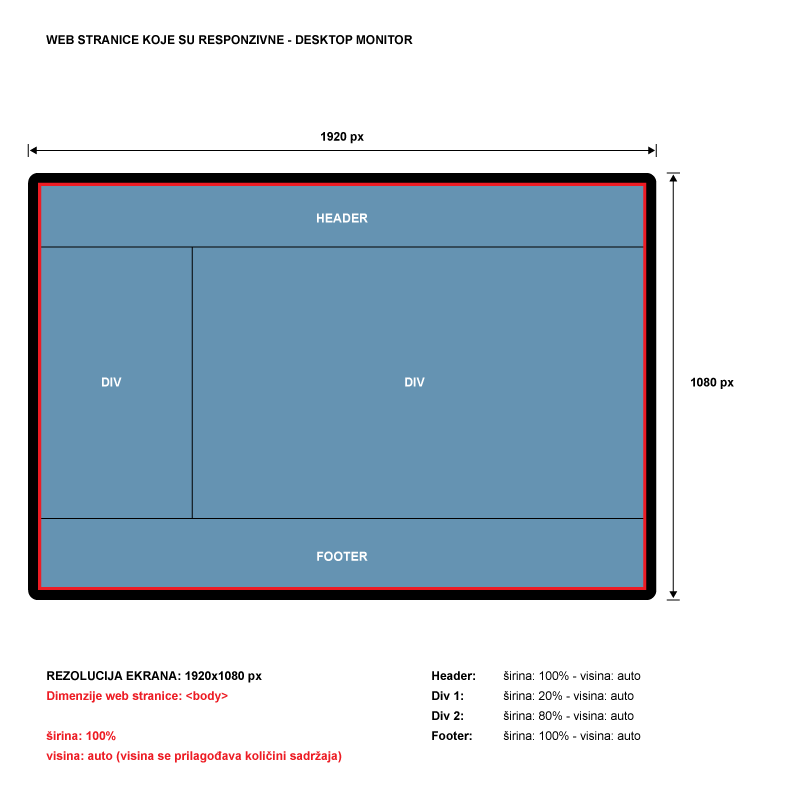
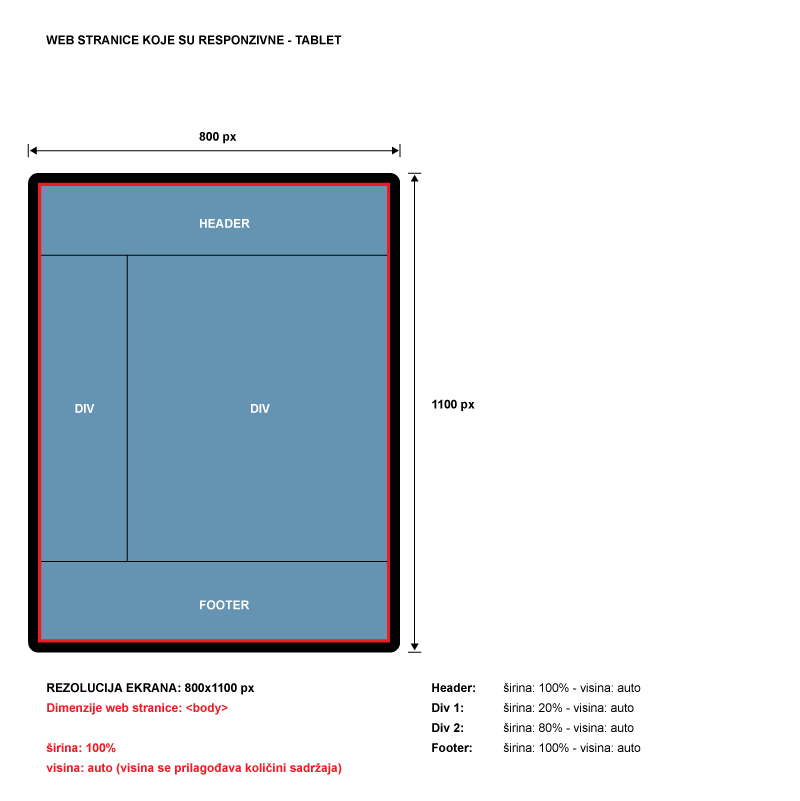
Responzivna stranica prilagođava prikaz sadržaja na različitim dimenzijama ekrana i veličina strukturnih elemenata se definira u postotcima: %.
Jednostavno rečeno, sadržaj stane na širinu ekrana na kojem se web stranica prikazuje i sadržaj se može prilagođavati različitim širinama ekrana i pri tome se mogu prilagođavati css stilovi s kojima se definiraju boje, fontovi, veličine fontova i elemenata itd.
Stranice koje nisu responzivne: definiranje širine strukturnih elemenata u pikselima (px).
Stranice koje su responzivne: definiranje širine strukturnih elemenata u postotcima (%).
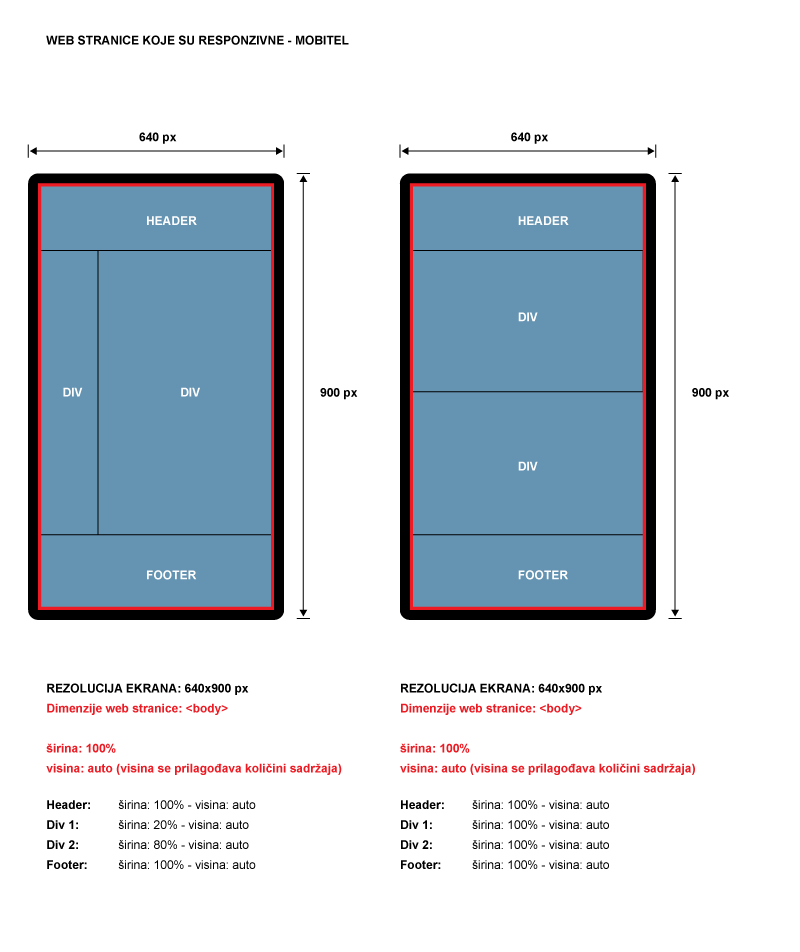
Responzivne stranice osim što se definiraju u postotcima (%), također imaju i dodatno css pravilo s kojim se definira breaking point web stranice.
Breaking point služi da se na definiranoj širini izgled web stranice promijeni. Sadržaj ostaje jednak ali izgled sadržaja kako se prikazuje se može promijeniti.
Primjer:
640px je breaking point.
Maksimalna širina 640 px (sve ispod 640px):
@media screen and (max-width: 640px){
Ovdje se definiraju css pravila za elemente
}
Minimalna širina 640 px (sve iznad 640px)
@media screen and (min-width: 640px{
Ovdje se definiraju css pravila za elemente
}
Moguće je definirati širinu za prikaz na uređajima od – do:
npr. od 320px do 640px.
Primjer:
@media screen and (min-width: 320px) and (max-width: 640px) {
Ovdje se definiraju css pravila za elemente
}






Što je web sjedište a što je web stranica?
Vrlo jednostavno je definirati web sjedište i web stranicu. Web sjedište je skup web stranica koje se prikazuju na nekoj Internet adresi (npr. www.zadarko.hr).

U ovom slučaju web sjedište je skup svih web stranica koje su spojene poveznicama (linkovima) u jednu logičku cjelinu.
Web stranice su:
Naslovna (www.zadarko.hr)
Djelatnosti (www.zadarko.hr/djelatnosti/)
Projekti (www.zadarko.hr/projekti/)
Kontakt (www.zadarko.hr/kontakt/)
Blog (www.zadarko.hr/blog/)
Webshop (www.zadarko.hr/webshop/)
Gdpr (www.zadarko.hr/gdpr/)
S vremenom je postalo uobičajeno da se kaže izrada web stranice kad se misli na izradu web sjedišta.
Hosting i domena.
Da bi se neka web stranica prikazala na internetu, potrebno je imati domenu i hosting za nju.
Domena je neka adresa pod kojom se prikazuje web stranica. Domene imaju različite nastavke.
Postoje globalne domene i lokalne.
Neke od globalnih domena su: .com, .org, .net, .xyz …
Lokalne domene su domene za države. Za hrvatsku lokalna domena je .hr. Neke od lokalnih domena su: .hr, .us, .rs, .ge, .uk …
Hosting je računalo – poslužitelj (eng. Server) – koji pruža mjesto za spremanje podataka i koje je spojeno na internet putem neke adrese.